Ideas to Action
I sketched countless ideas and brainstormed various possibilities with my product team and created low-fidelity wireframes and prototypes to test
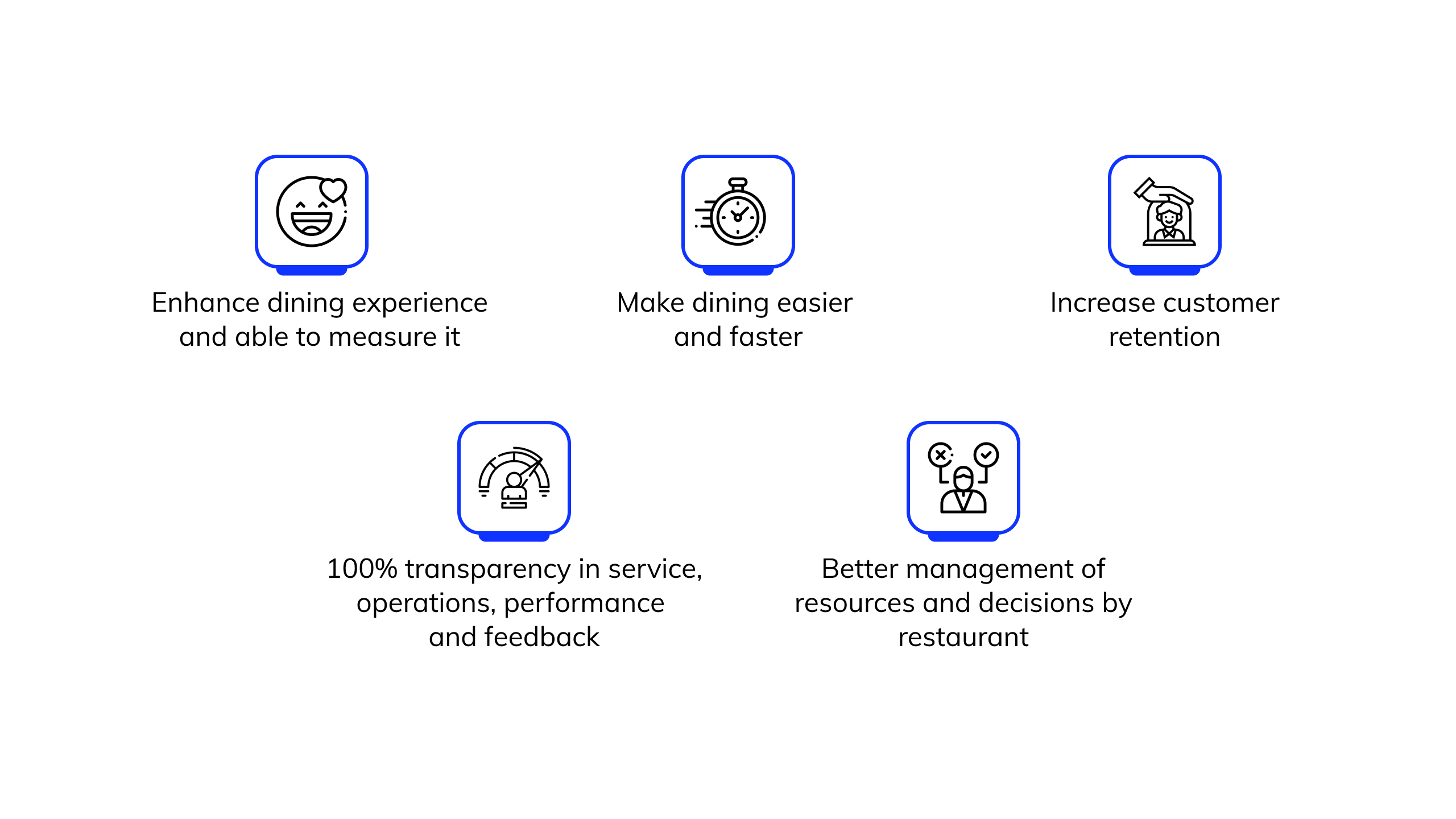
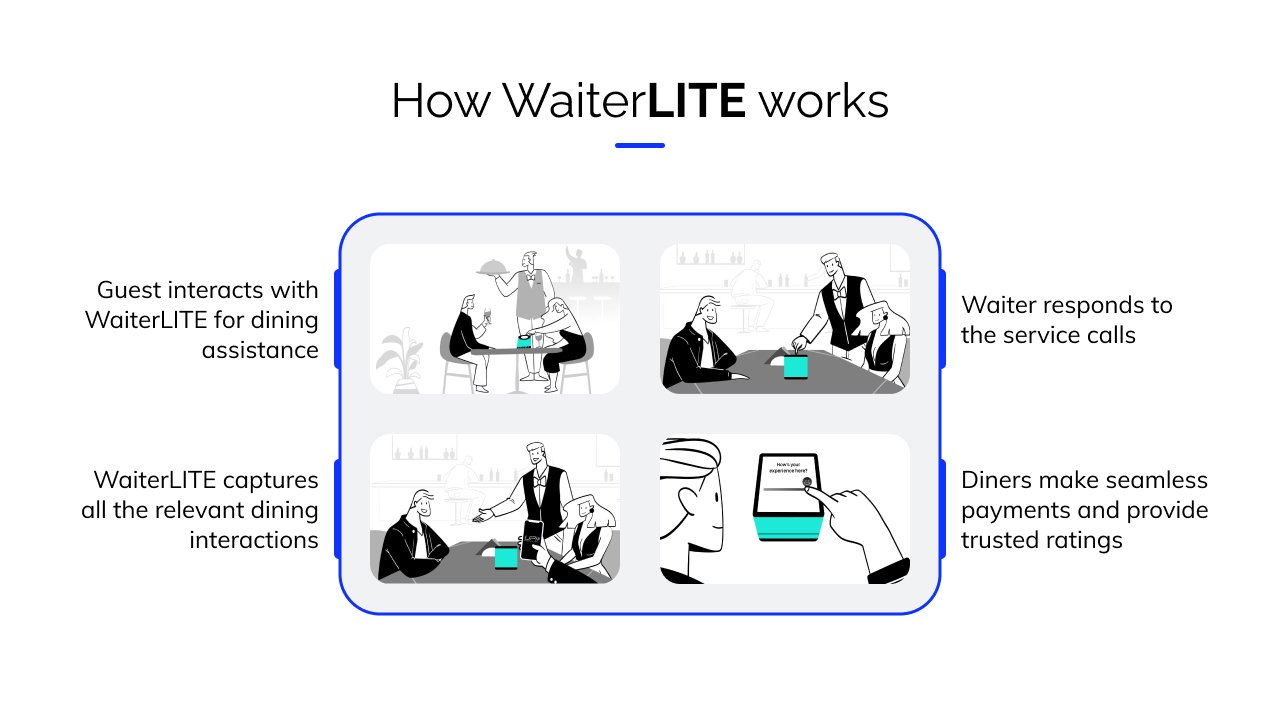
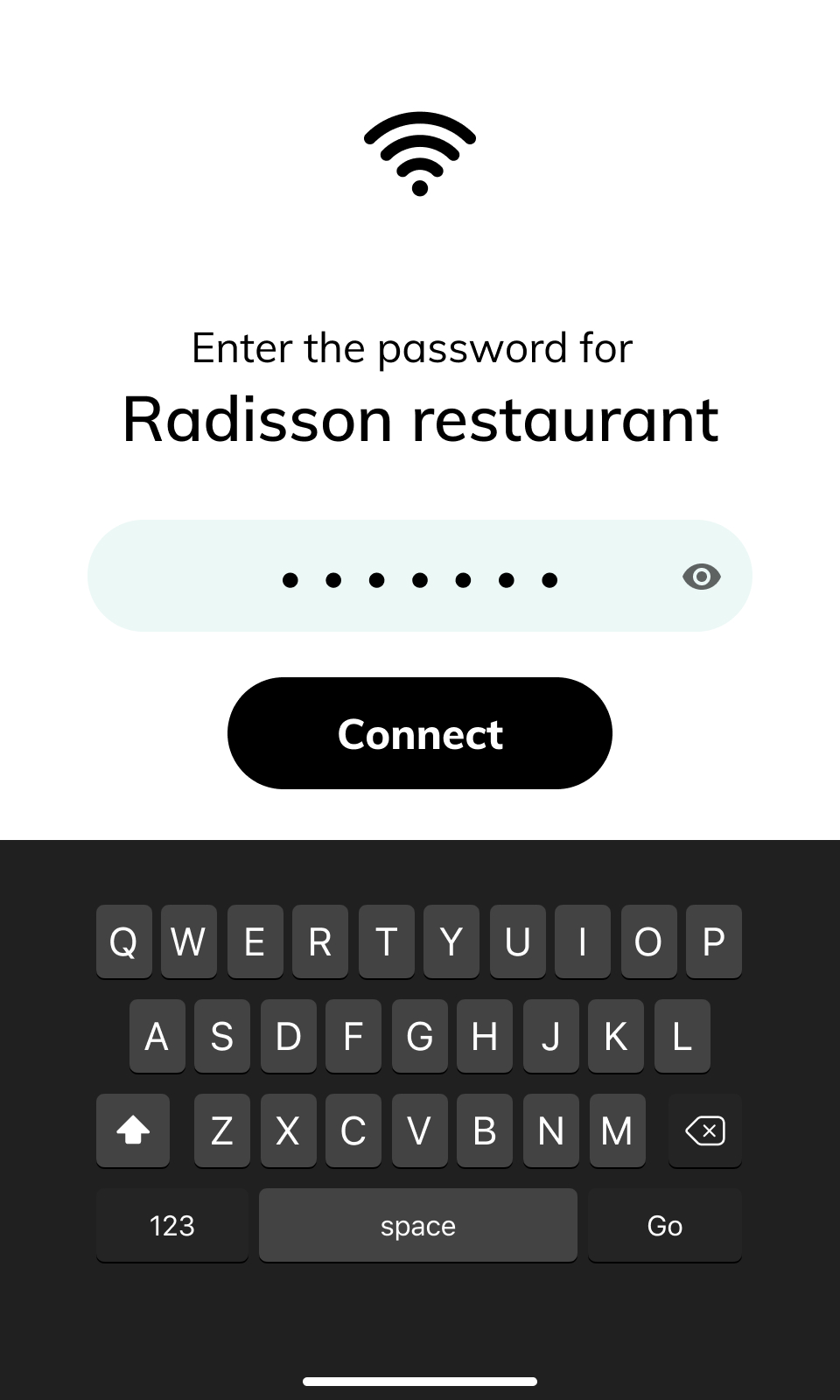
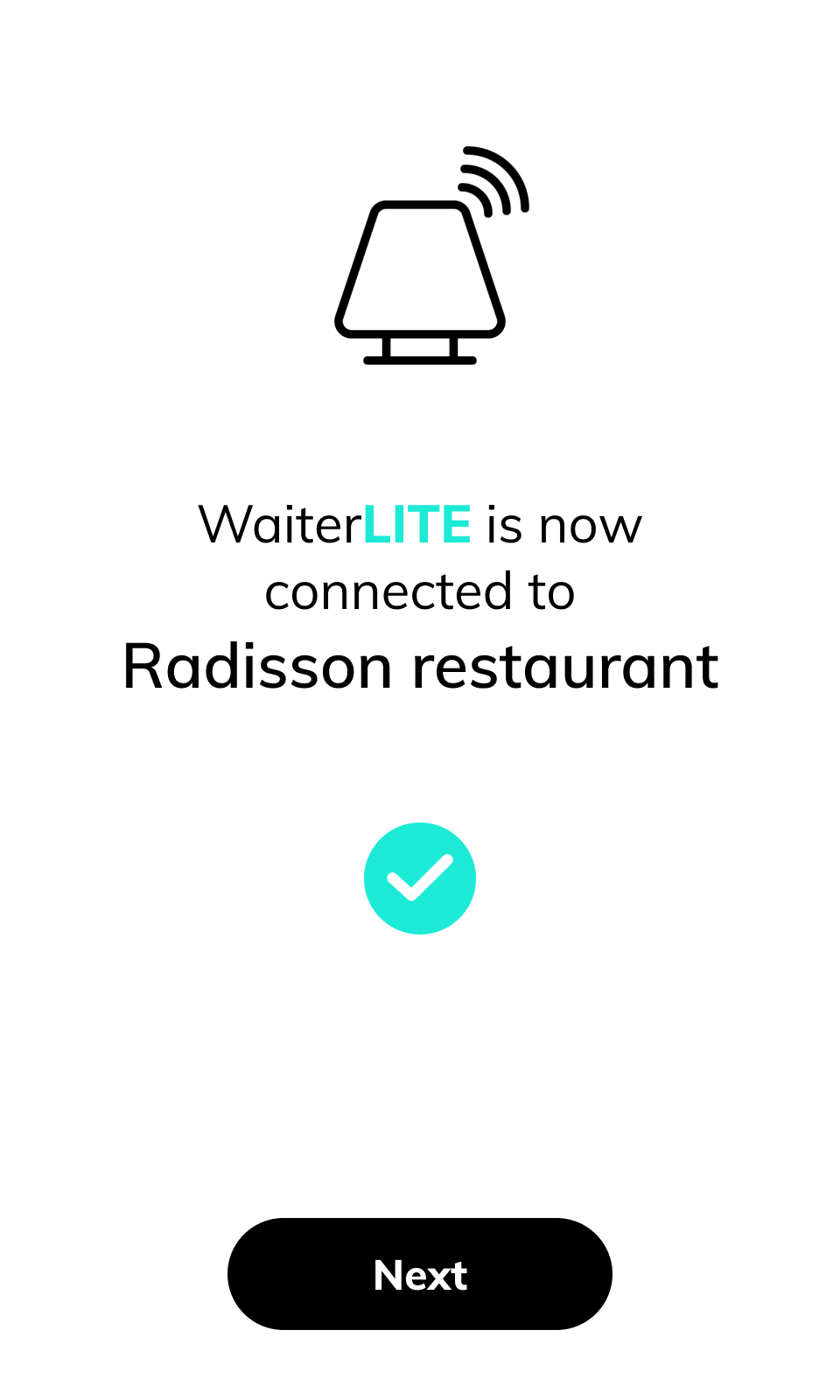
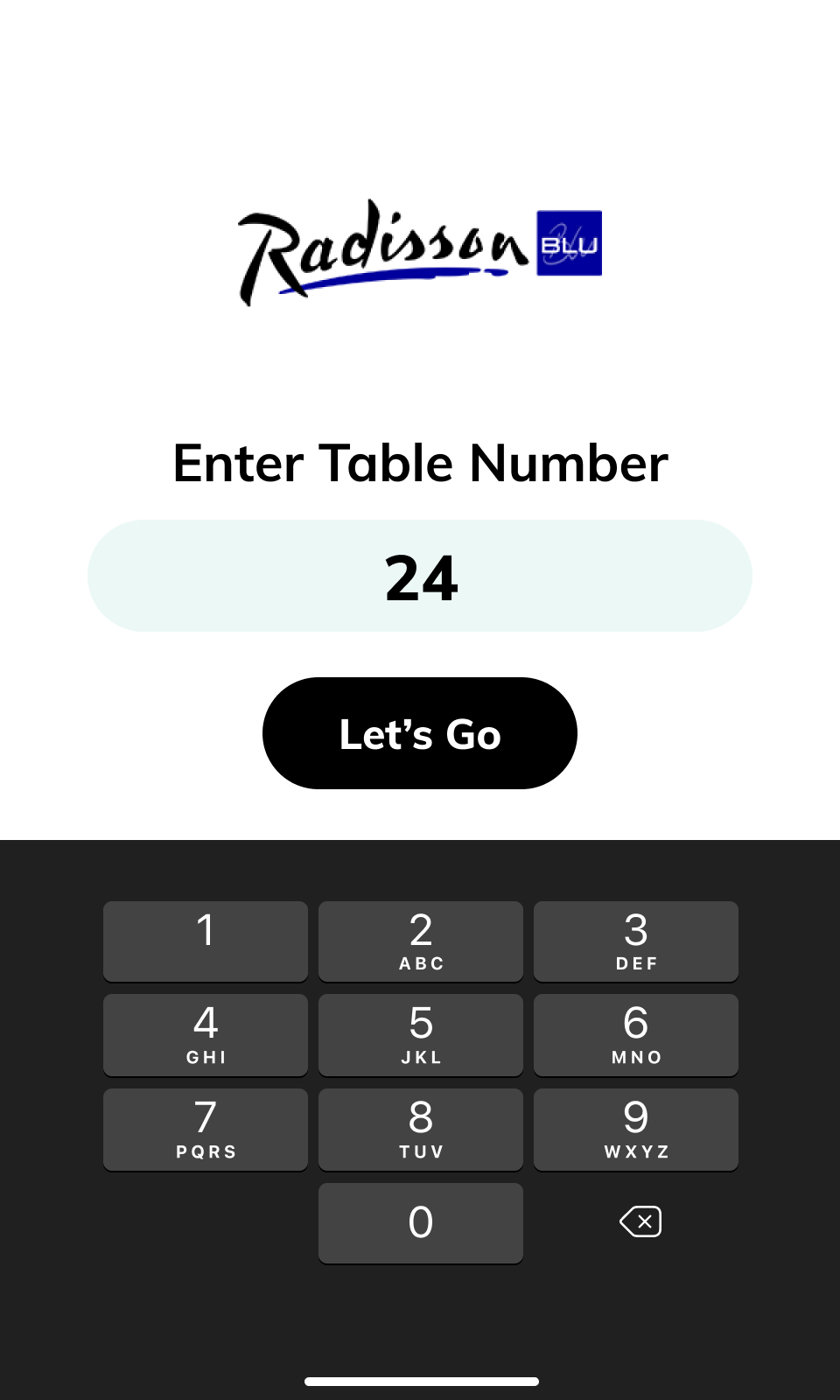
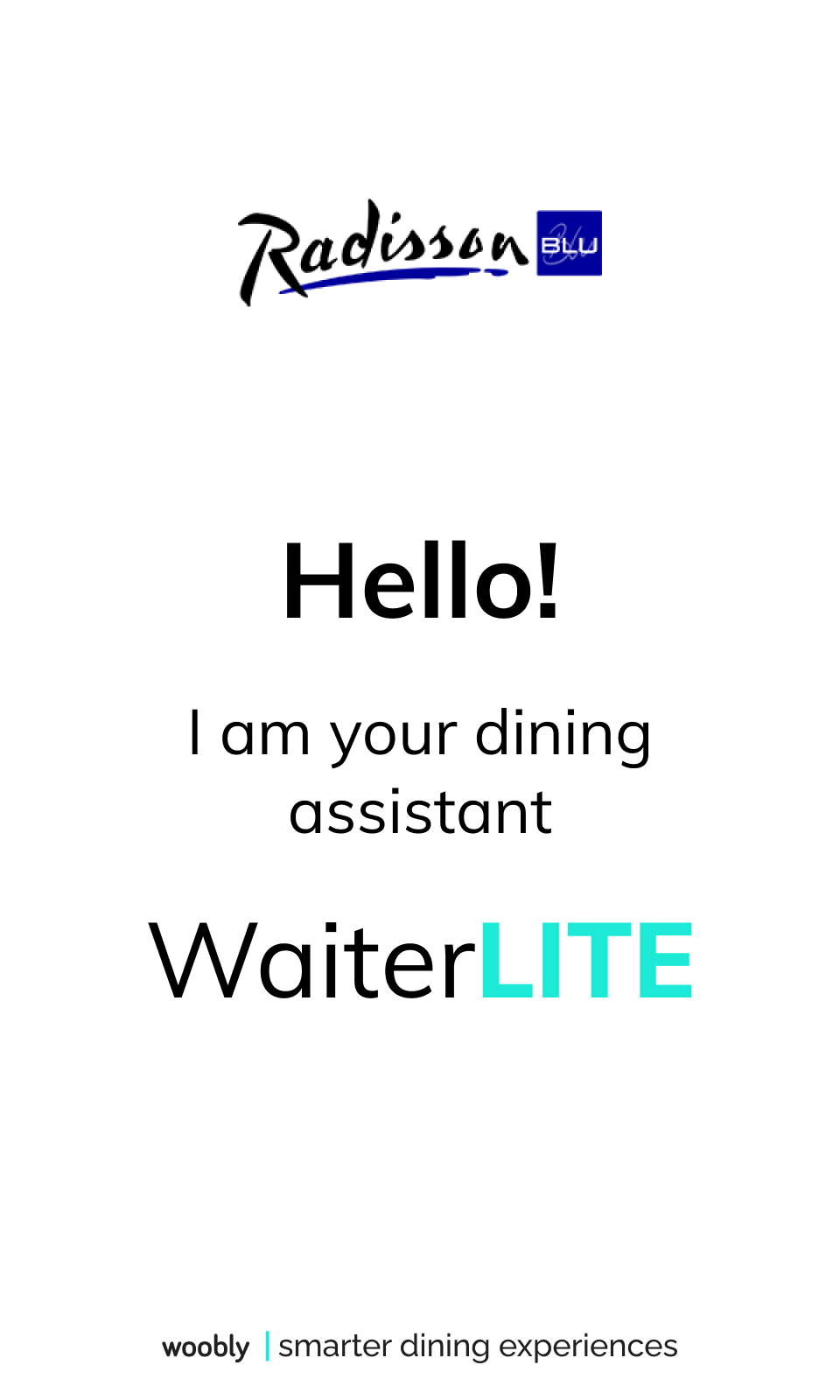
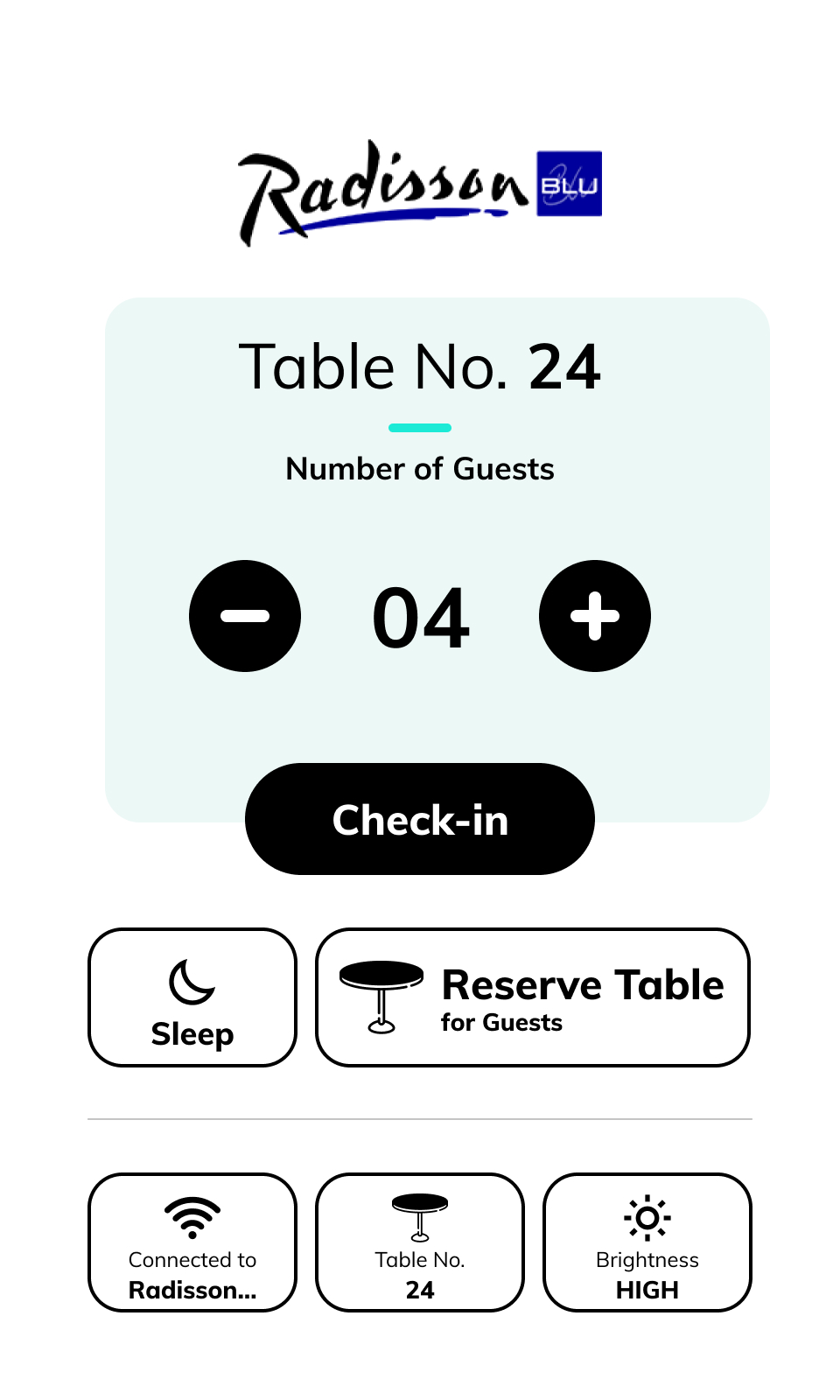
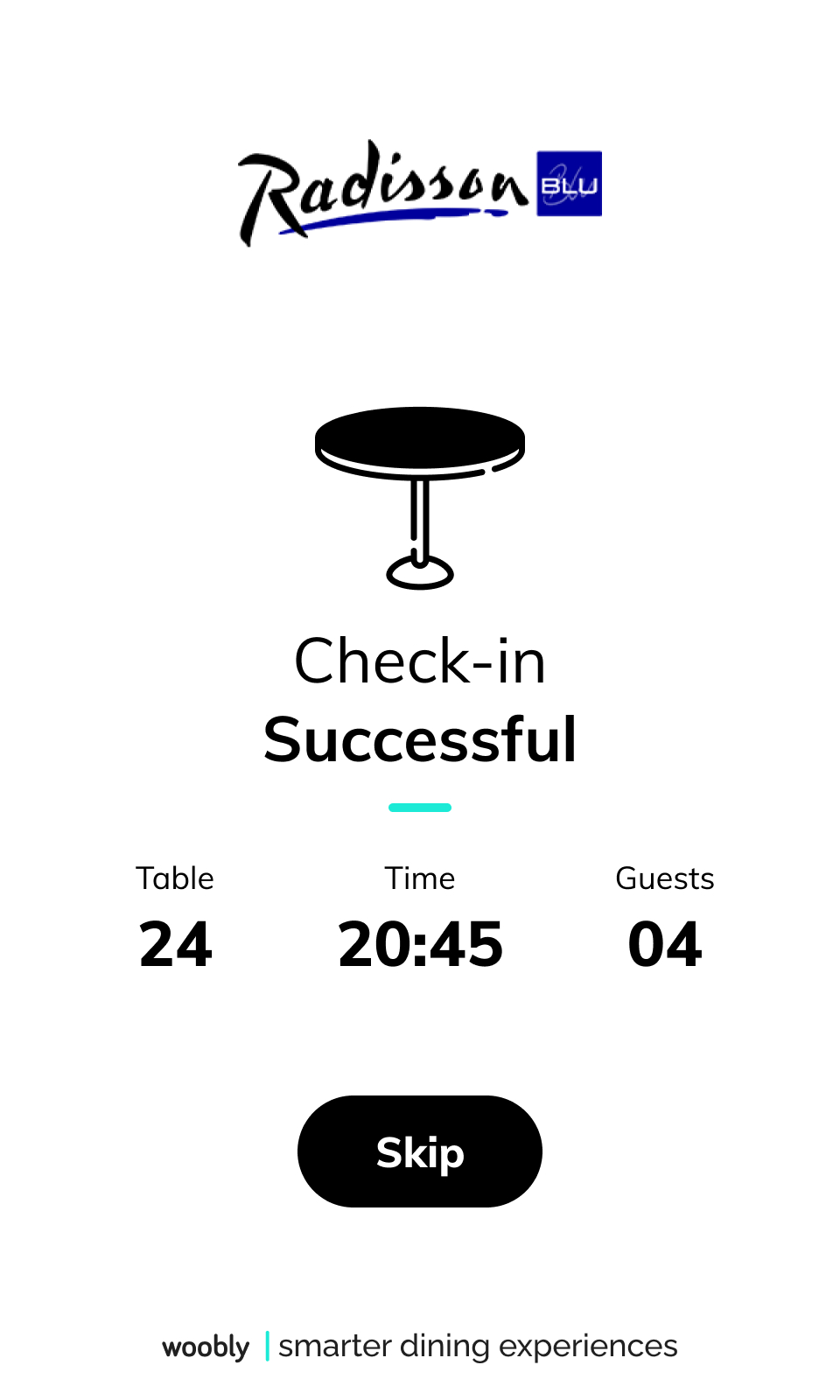
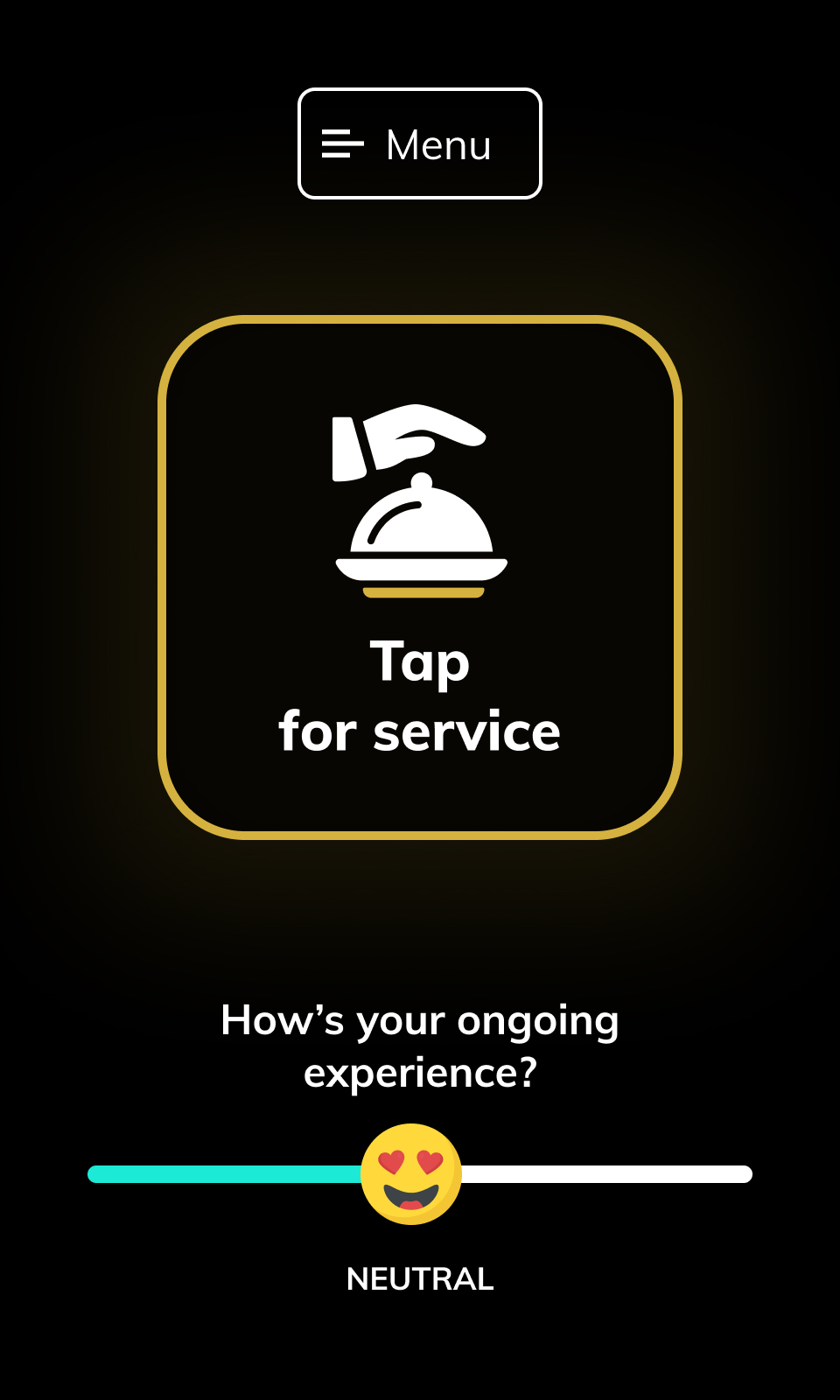
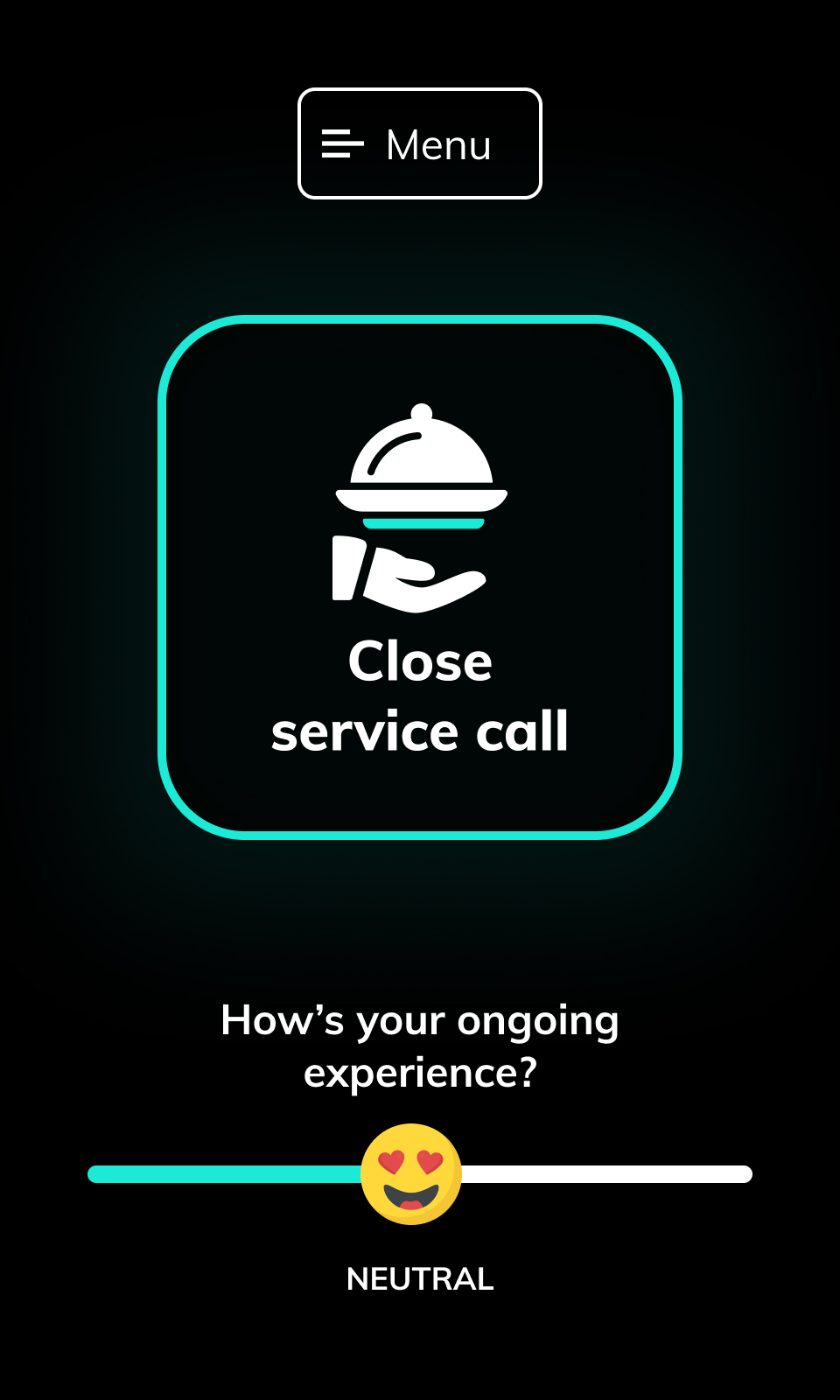
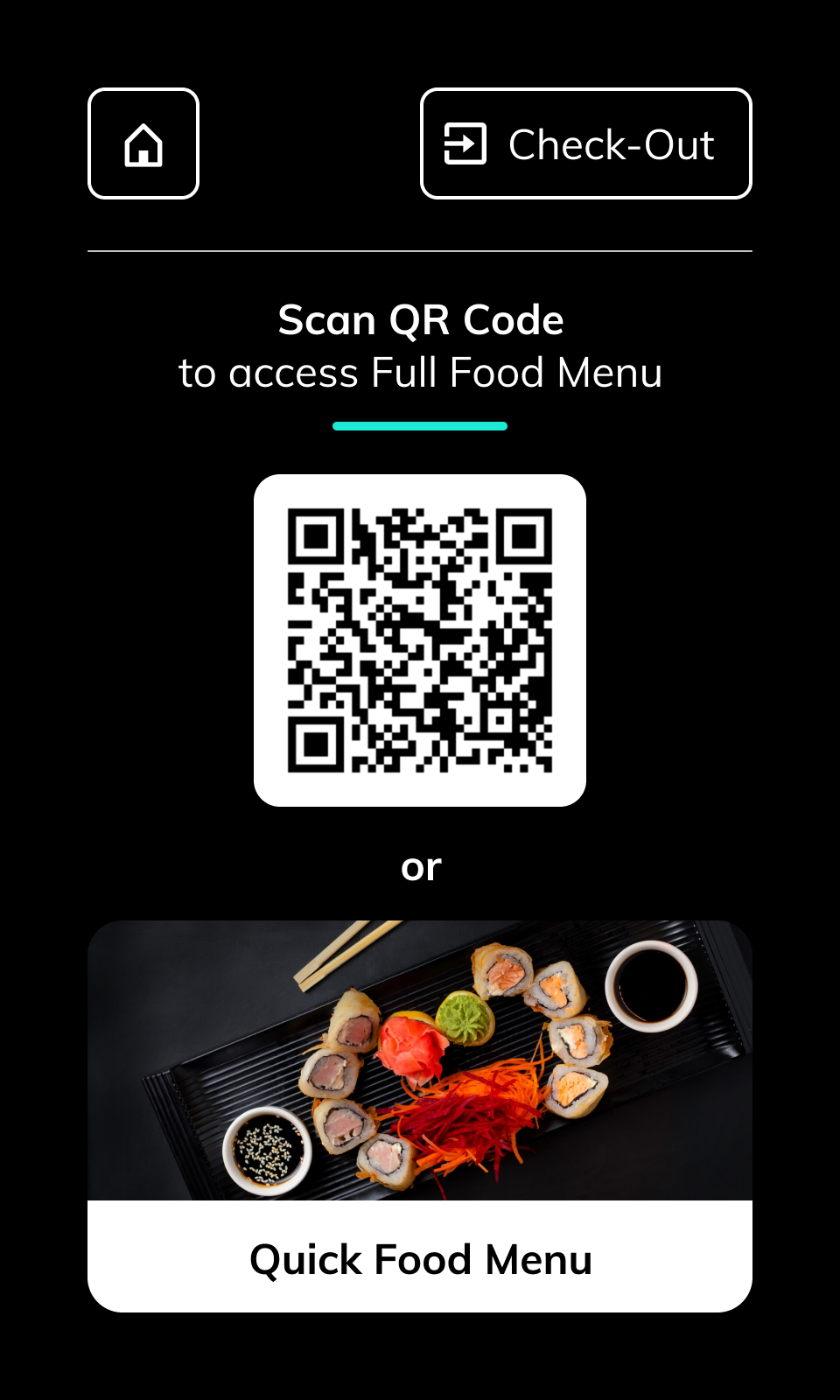
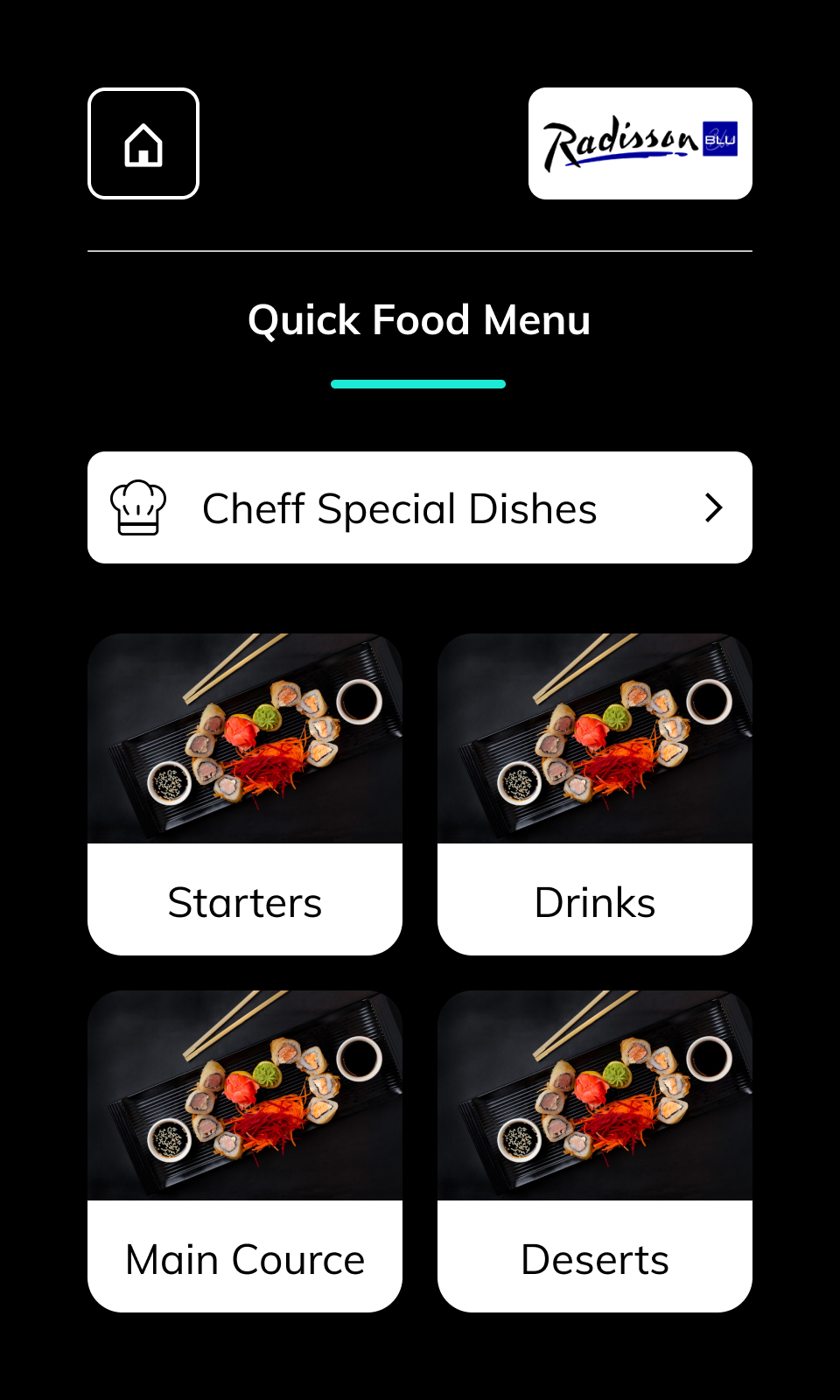
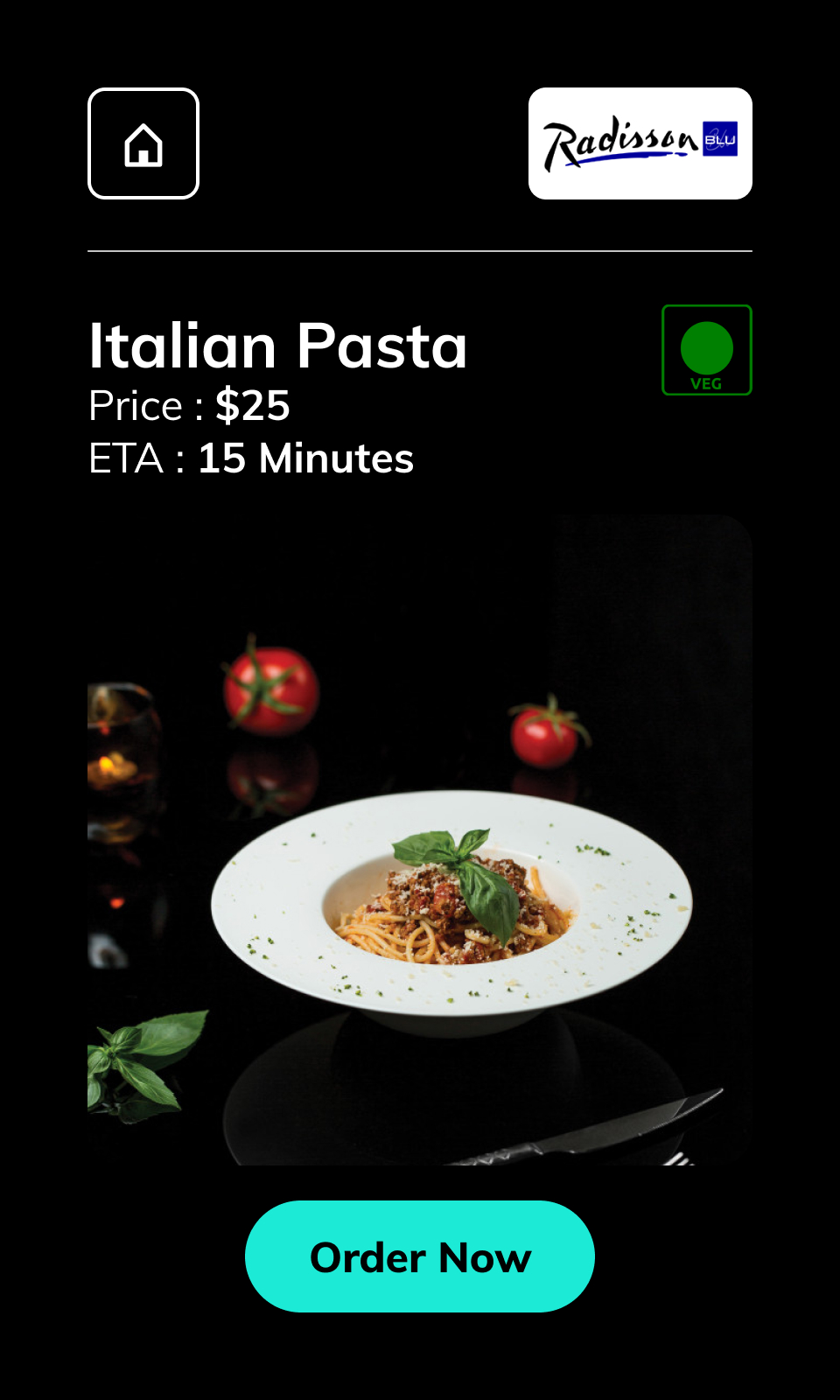
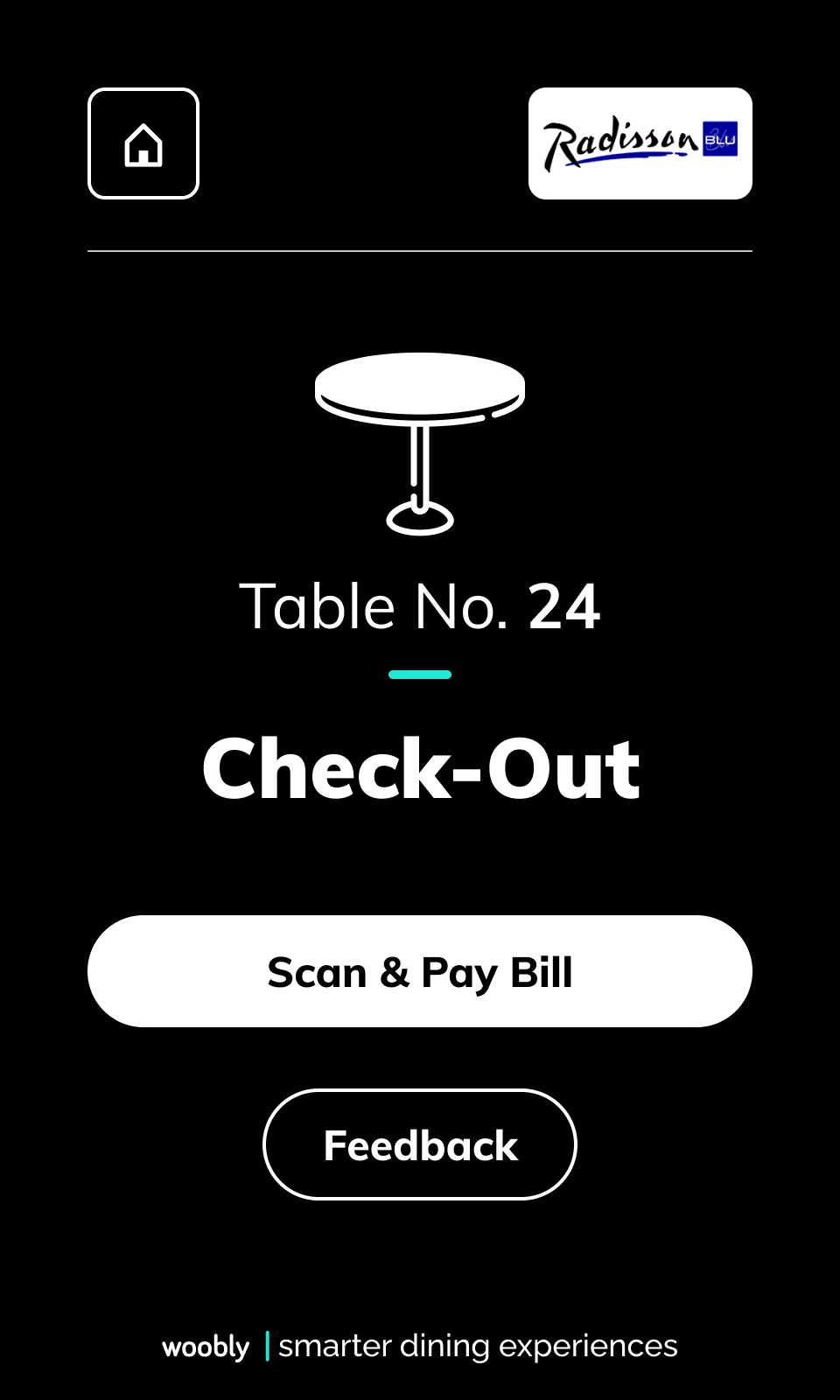
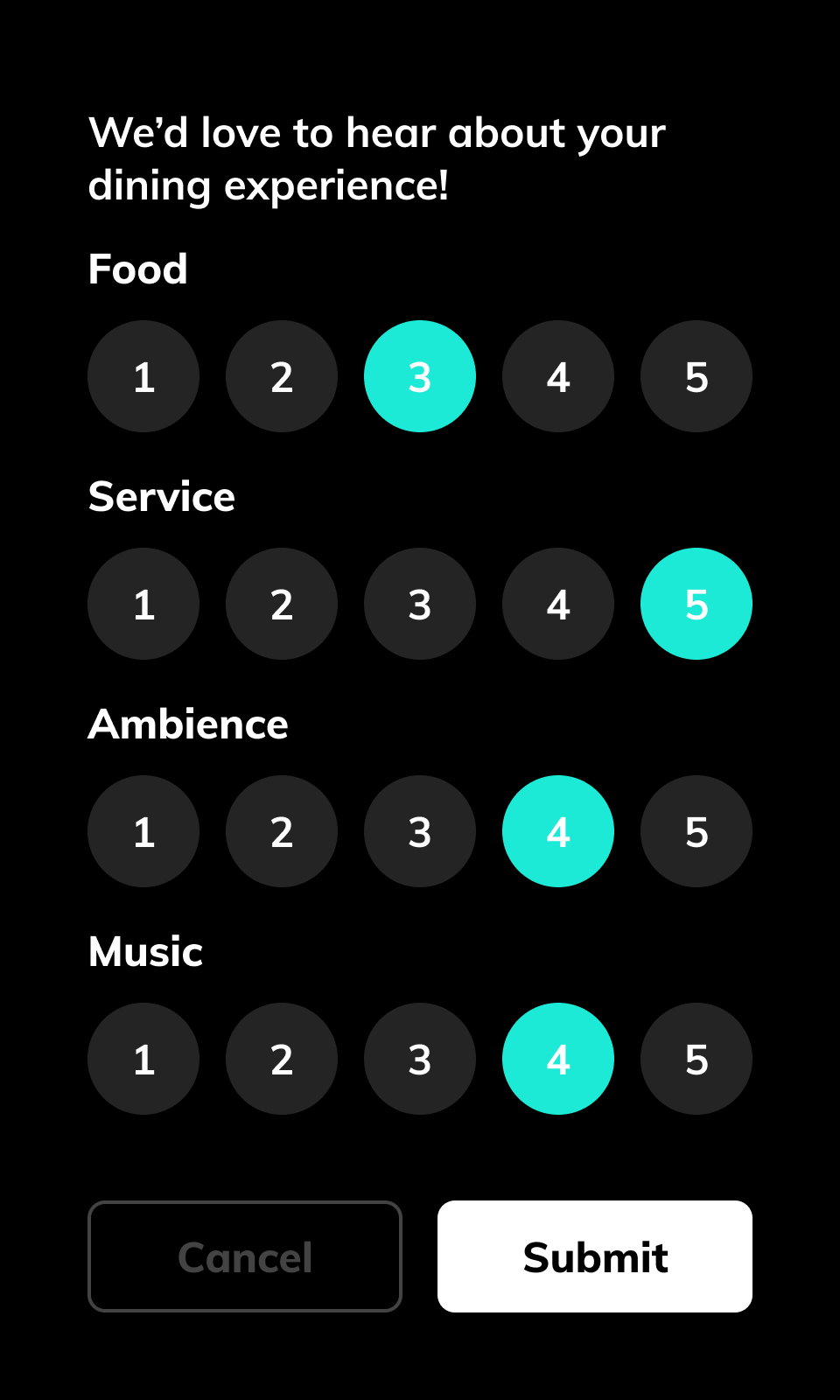
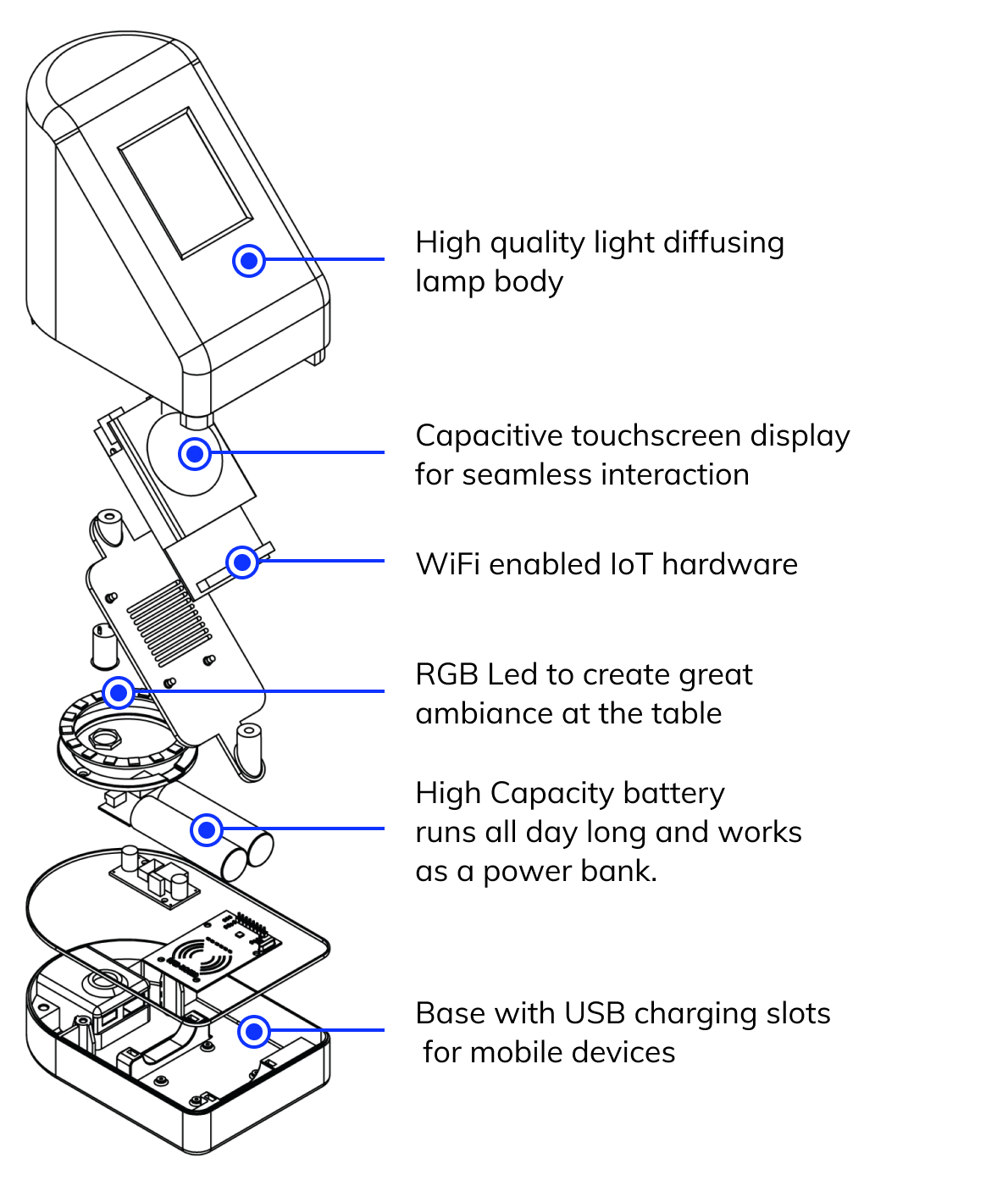
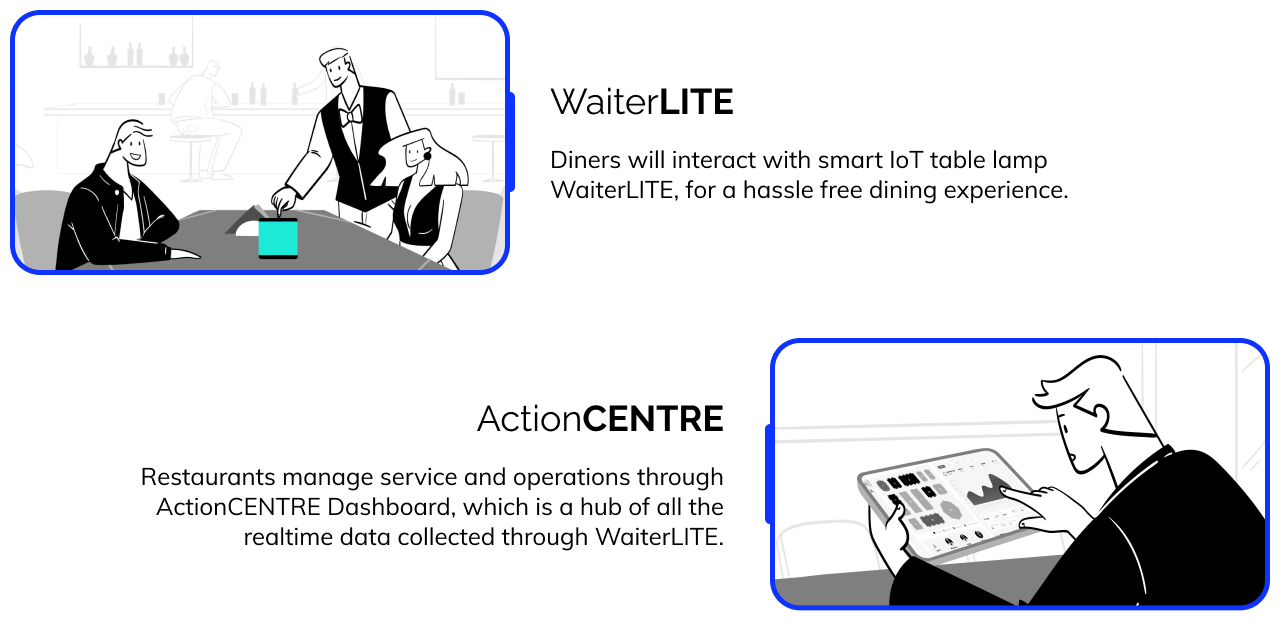
WaiterLITE - A digital assistant for guests that takes over most of the waiter’s tactical functions to improve efficiency and elevate the guest dining experience at the table.
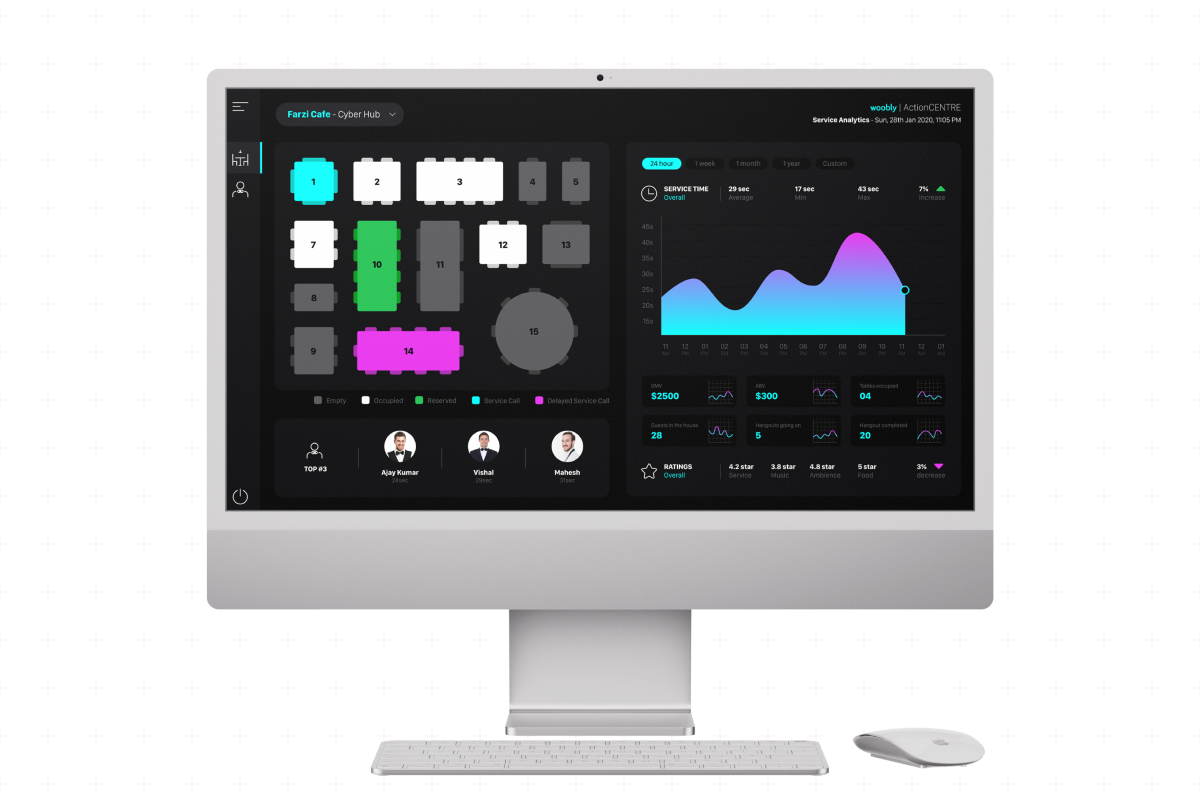
Diners simply interact with waiterLITE for any assistance and based on their interaction the waiters, managers can respond if it requires some action without diners breaking their conversations




 Digital assistant for waiters & guests
Digital assistant for waiters & guests